
Choose Appropriate Alt Attributes
Also called "alt tags" and "alt descriptions," alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user's screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. Alt attributes were designed for users of screen readers. The goal is to provide equivalent content and function.
Content editors should familiarize themselves with the WAI Alt text decision tree prior to adding alt text: https://www.w3.org/WAI/tutorials/images/decision-tree/.
How to Write Good Alt Text
Choose the Right Words:
- Describe the image and be specific
- Do not exceed 100 characters
- Use normal punctuation
- Avoid abbreviations
- Never use the following words in your alt text:
- Image of
- Picture of
- Graphic of
- Do not repeat an image's alternative text in the adjacent text such as captions—it is better to have empty alt text and a quality caption
- Don’t cram marketing keywords into the image alt text
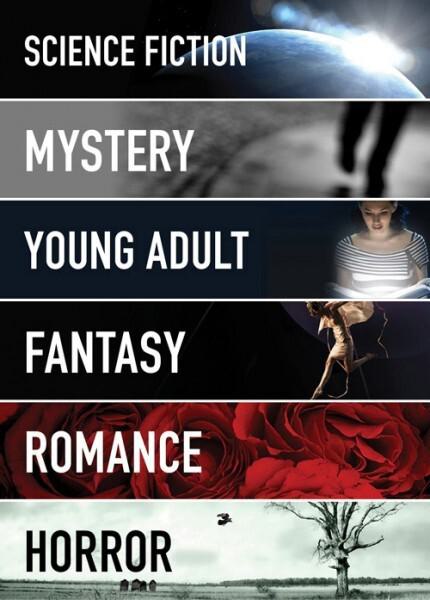
For example:The following image currently has the following alt text “Writing Popular Fiction Specializations”:

While this alt text does describe the intent of the image and the surrounding text notes the inclusion of genres, the alt text does not provide an equivalent experience for both adaptive and non-adaptive users.
We recommend that the alt text should be updated to “Examples of writing genres include: Science Fiction, Mystery, Young Adult, and Fantasy.”
When no Words are the Right Words
You should not be afraid to have an empty alt text field. Alt text fields should never be required. Requiring alt text often leads to low quality repetitive content and the feeling of meeting accessibility standards at the sake of true usability for adaptive users.
An example of where you should have no alt text for an image with text can be found:

The Apply Now image is effective in grabbing attention of sighted users. However, because the Apply Online call to action is present within the content, adding the alt text of ‘Apply Now Graphic’ is distracting to adaptive users.
Empty alt text would be appropriate in the following scenarios:
- Images with text where real text is also used to present the same message
- Decorative or atmospheric images that do not contain text
- Images where surrounding text makes alt text redundant
- Images or graphs that are complex in nature. In this case, content editors must ensure that the information contained in the image is elsewhere on the page. Due to the character limits for alt text, it is not recommended that you use alt text to describe the image or graph.
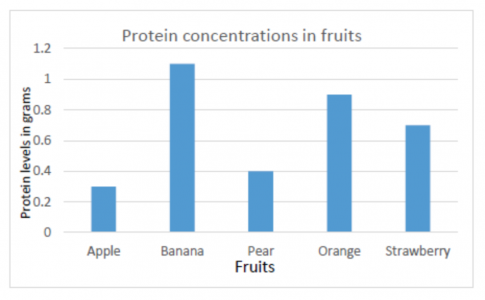
For example:

This simple bar chart should have an empty alt attribute and a caption, such as: “Bar graph describing the protein concentrations in fruits. The X-axis shows the different fruits and the Y-axis shows the protein levels in grams ranging from 0 to 1.2 at an interval of 0.2 grams. The highest protein concentration was found in banana and the lowest protein concentration was found in apple.”
It should be noted that other methods of describing complex images (long description) do not have full support across user agent/screen reader combinations. Additionally, these methods do not address issues that may arise for sighted users with cognitive disorders nor sighted users with different adaptive technologies. The standard should always be to use the surrounding text to describe the complex image.
But What About SEO
The role of alt text in image SEO and SERP is often debated by SEO experts. While alt text is certainly an important factor in prominence within the image search results, we firmly believe that SEO benefits should never outweigh usability considerations for adaptive users. Alt text is a tool to convey a similar visual experience to screen readers and should be treated as such. Alt text should not be used as a keyword stuffing method to achieve a boost in search engine rankings for your images. Keep in mind that your target users are very unlikely to find your website through image based search even if you do manage to rank highly for an image search term (as they are search for an image, not more information about you).