
Balancing Creativity and Consistency in Design
Every designer has a unique methodology that helps them bring their vision to life. In web design, both creativity and consistency are crucial to enabling moments of distinction, brand expression, and building trust. Learn more about how our Director of Design, Yianni Mathioudakis, approaches this challenge.
From concept to execution
The creative process can be messy, especially when working on design concepts for a website. My process often starts by exploring ideas through hand-drawn sketches and low-fidelity wireframes. I am then taking those wireframes into design (insert preferred design application: Sketch) to explore variations in typography, color, and layouts.
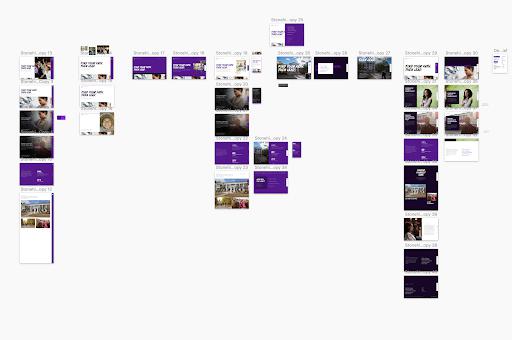
I work fast and often create new artboards when a new idea arises. I’ll go down the path of exploring this new idea and if it doesn’t work, I’ll either revert back to a previous artboard, or make a new one. This means that my design files are messy and often filled with dozens of artboards that have slight variations or complete alternatives.

My colleagues like to joke about my design files, but there's a system to the madness...
This openness to creativity is how I work through ideas quickly. Seeing the possibilities side by side is a critical part of my process—and it shows my thought process from start to finish. Ultimately, I’m working towards the end goal of an approved design that’s ready for development.
Nevertheless, to get a design into development there needs to be an organized and logical system, with rules and consistency. It’s a delicate balance because if I think about the constraints of a design system or a developer’s needs too early, it can block my most innovative ideas from coming out.
The balancing act
Overall, I break up my design process in two broad stages—ideation and systematization—that help me explore and organize my thinking.
Ideation process
- Open to new ideas
- Free-flowing
- Fast
- Messy
- Limitless
Systemization process
- Organized
- Refined
- Consolidating
- Rule-defining
- Restrictive
Making the switch from ideation to systemization
Finding the right time to switch from creative exploration to system design is important. I let the design concept be totally creative, to take full advantage of what can happen when you open yourself up to the fast and messy brainstorm. When I present a design concept to a client, it’s not until we get the official feedback that I start the dialing in from the ideation process to the systemization process.
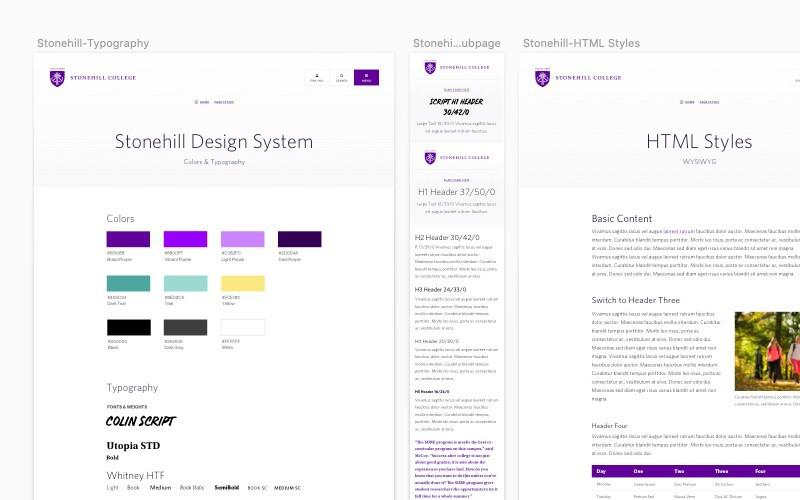
I start the systemization process by laying the foundation for what the design language will be. This includes setting rules around the following:
- Type styles
- Color palette
- Layout and spacing
- Links and buttons

Once that foundation has been set, I can begin to triage all of the ideas that have been sketched out. Do these still make sense? What is the best execution of the core idea of this concept? As I work through my messy notes and sketches from the ideation process, I either choose to better define the intention or replace it with something that is better aligned with the ruleset I’ve created for the design system.
I keep track of this systemizing by moving anything that is not final into its own page in Sketch. I named this page with in-progress work “Sandbox”. This way I can begin to clean up my design file, without losing those valuable ideas. And over time, once I know the ideas in the Sandbox won’t be included in the design system, I can easily remove them.
The benefit to the balance
By making room for the messy and the structured in my process, it’s the best of both worlds. I get to stretch my brain to come up with really creative solutions and then, by coming back to the rules once all the good stuff is on paper, I can cut out anything I know doesn’t add to the end result.
It also means that I give myself proper, intentional time to make things consistent. This means that the development process is more efficient and the end result is more cohesive. Let the left side of your brain and the right side of your brain do what each does best, and you end with the advantages of both.